Table of contents
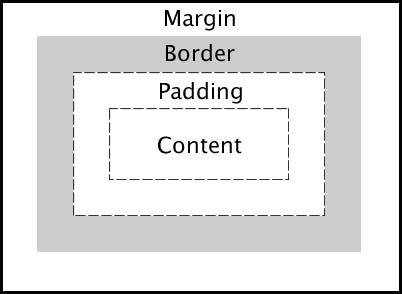
In a document, every HTML element is wrapped around by an imaginary box which is generally addressed by the CSS box model. It contains margins, borders, padding, and the actual content.

Content:
It is the actual HTML content. It can be text, image, video, audio, etc.
Padding:
It is the area just right around the content.
Border:
It is the border around the element including the padding area.
Margin:
It specifies space between the content and the outside elements(if there is any).
Box sizing:
This CSS property sets how the height and width of an element will going to be calculated.
Content box:
It gives the default CSS box-sizing behavior. The final width/height of the element including padding and border is going to be more than the actual content width/height.
Border box:
This property is used when the final size of an element including padding and border is going to be the exact same size specified.
E.g. If the width of an element is taken as 100 px then
For the first case, the total width (including padding and border) is going to be more than 100px and the width of only the element is 100px.
For the second case, the total width of the element(including padding and border) is going to be exactly 100px.
So, this is a short one. The next blog will be on audio and video tags.
Till then, Goodbye.
Image credits: https://www.washington.edu/accesscomputing/webd2/student/unit3/module4/lesson1.html