Introduction:
Now, this is a topic many people ignore but not me😎.
I am going to discuss all of the important things related to Javascript prototypes and try to make things as simple as possible. For the pros, please follow Mdn docs.
Now, in my regular comic style. I am going to take it in a different direction.
For those who know inheritance, please skip this paragraph. For others, you have read biology. When a child is born, the relatives praise the baby. They go on like "how cute is this baby", "his eyes are like his father's", and "her face is like her mother's". Take a look at the last two phrases. They can be true in many cases. The reason is that a child is born for its parents and that's why it takes after some of its parents' nature. It is the same in any object-oriented programming language. More on this in the next paragraph. Other people are waiting.....
We know about Javascript objects(If not read it on Mdn docs and if you want me to explain just wait for some time). A prototype is a blueprint in literal meaning. If there are two objects obj1 and obj2. Prototyping simply means inheriting the features(properties) from one object to another(say, from obj1 to obj2).
Open your code editor and copy this code snippet.
const animal = {
lion: "🦁",
tiger: "🐯",
roar(){
console.log("this is how i roar")
}
}
Try to run the code snippet and before that create an HTML file. Now add this snippet within a script file and link it to the HTML file. I know you can do this much.
Okay, now open the Html file on the browser. Right-click anywhere and click on inspect. From there, click on the console button. Refresh it and type animal and click enter. You will find an arrow pointing to the right. You will find all the key-value pairs after clicking on the arrow. Here you can find a word called "Prototype" and on its left, you can find Object. This has an interesting meaning. Everyone who knows some of Javascript knows that everything in Javascript is an object. The Object with a capital "O" denotes the global object. We can create a prototype(replica) of that global object and add methods to it. And the dangerous yet powerful thing is that any method applied to the prototype of "Object" is going to be applied to every Javascript object of your file.
Prototype on detail:
Prototype chain:
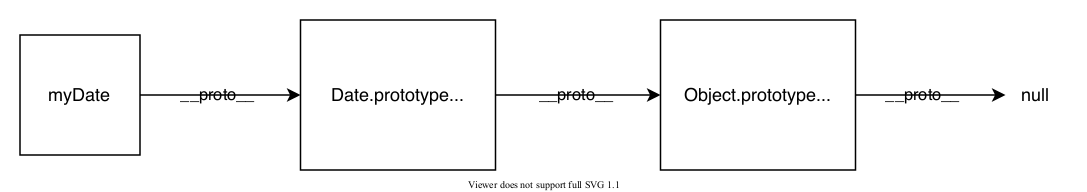
Every object will have a prototype in Javascript similar to the global object. But, for every prototype, there can be a prototype of that prototype. This can go to infinity(not recommended😂) but it generally goes to the prototype which has a null prototype. It is called the prototype chain.
E.g. let us write a small code.
const myDate = new Date();
let object = myDate;
do {
object = Object.getPrototypeOf(object);
console.log(object);
} while (object);
For your own understanding, let us take a look at this picture along with the code.
when the object is used in the do-while loop, it gets the prototype of the object until it goes to null. So, when you run this in the console, you can find two prototype steps. Please try this out.
Creating a prototype:
There is another code. In this, we are going to use the "setPrototypeof()" method instead of the "__proto__" method because the latter is an old method.
lets go back to our first code, add these new lines on the same file and run it.
let fish = {
dog: "🐕",
}
Object.setPrototypeOf(fish, animal)
Object.prototype.barun = function() {
console.log(`Hi there!`);
}
console.log(animal.barun()) //Output: Hi there!
console.log(fish.barun()) //Output: Hi there!
console.log(fish.lion) //Output: 🦁
For the second output, the fish object inherits the method of the global object. For an easy explanation, the prototype of the global object is created and a method called "barun" is given to that prototype just because the prototype of the global object has a method, it will be applicable to all of the objects of that file.
Now, for the third output, the fish object inherits the property of the animal object by using the setPrototype method. So, it can access the lion property.
So, in short, we can say that the fish object is inheriting the "barun" method from Object and the "lion" property from the animal. So, these are some ways to explain the correlation between Prototype and Inheritance.
If you want to explore a bit more, you can check out Mdn docs and Javascripttutorial.
So, that's it for today. Please let me know if you want a dedicated blog on Javascript objects.
Till then... Goodbye.